Log in with Twitter
Use Log in with Twitter, also known as Sign in with Twitter, to place a button on your site or application which allows Twitter users to enjoy the benefits of a registered user account in as little as one click. This works on websites, iOS, mobile, and desktop applications.

Features
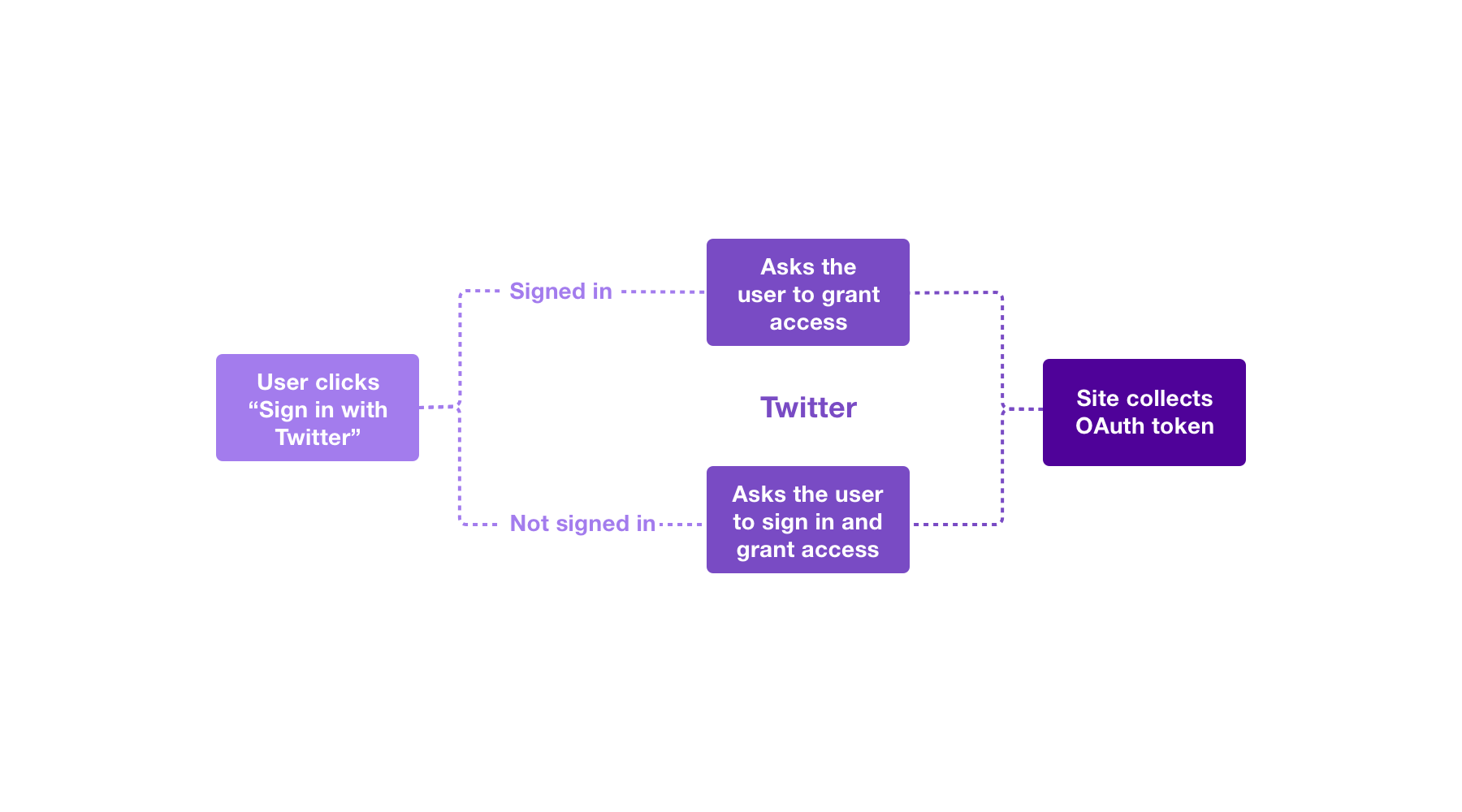
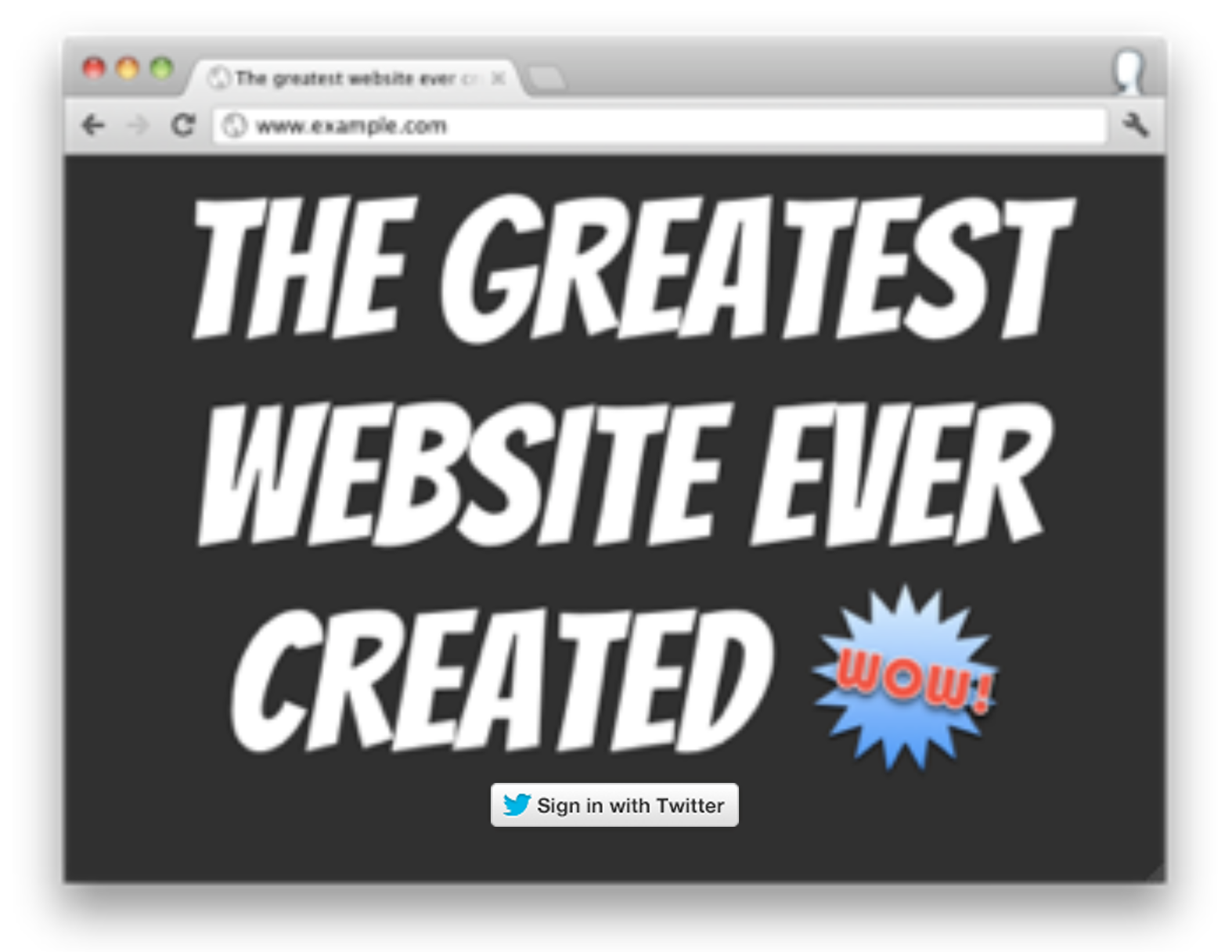
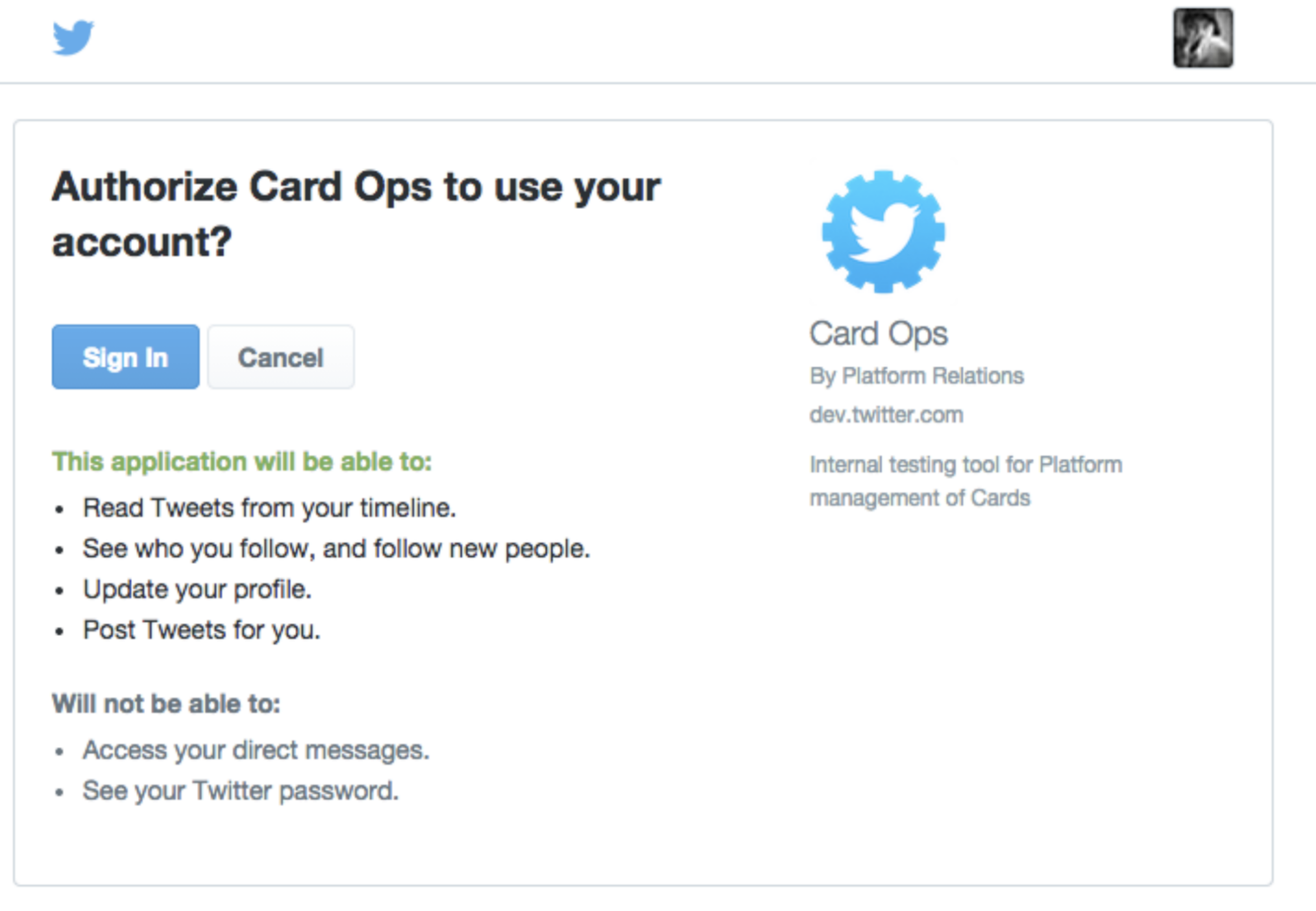
- Ease of use - A new visitor to your site only has to click two buttons in order to log in for the first time.
- Twitter integration - The Log in with Twitter flow can grant authorization to use Twitter APIs on your users' behalf.
- OAuth based - A wealth of client libraries and example code are compatible with the Log in with Twitter API.
Available for
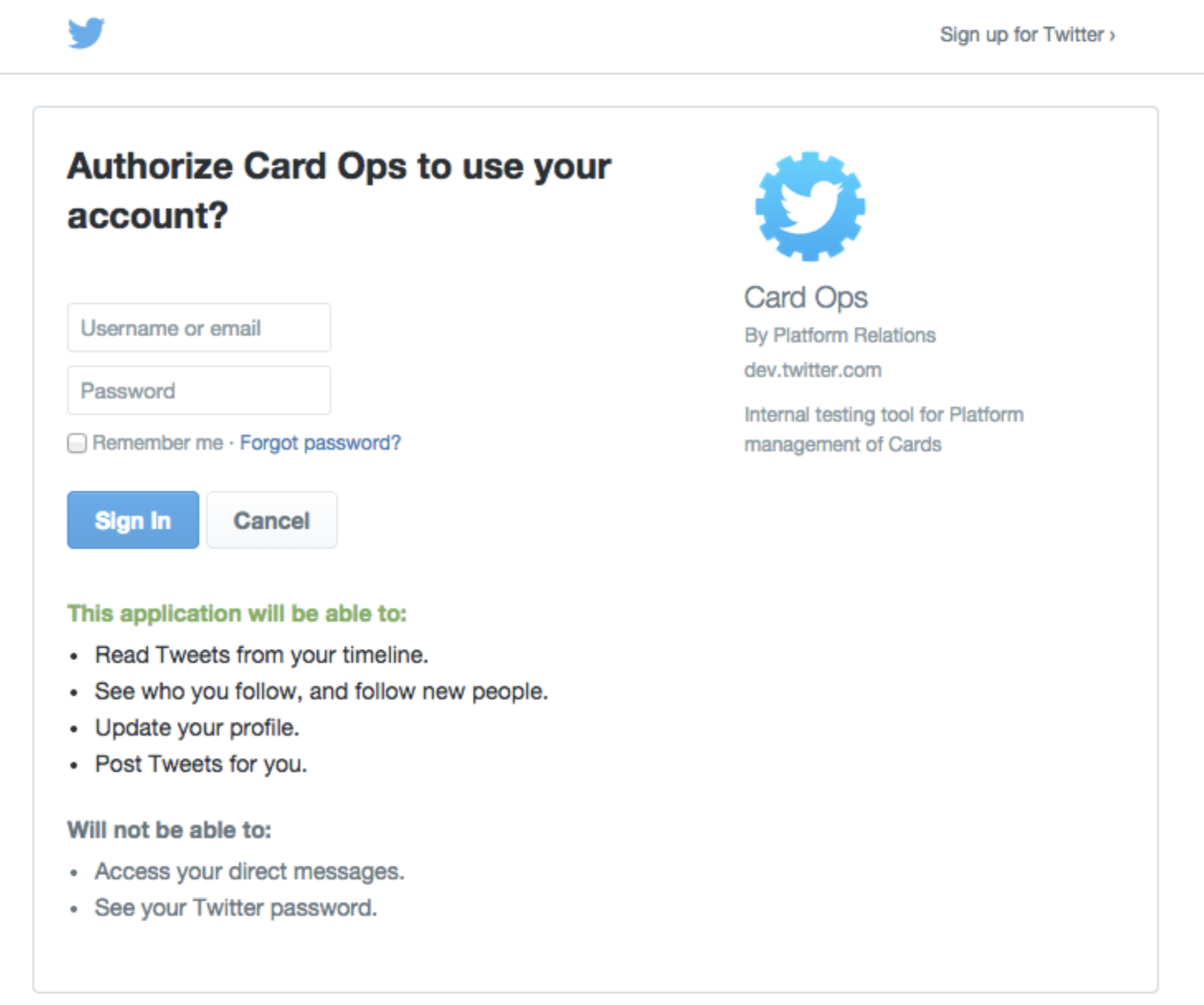
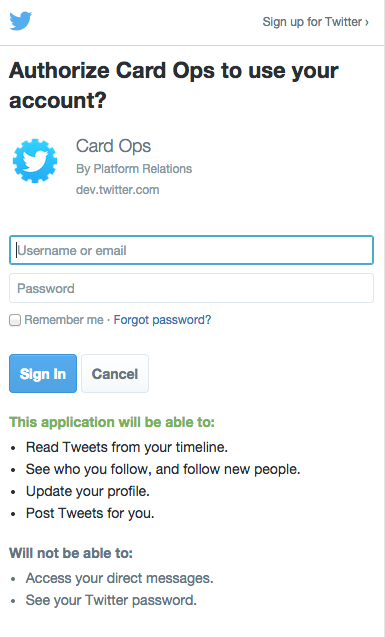
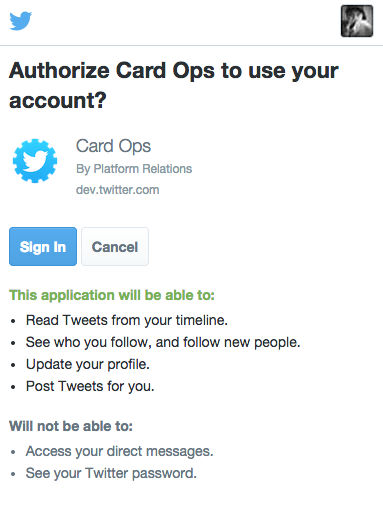
- Browsers - If your users can access a browser, you can integrate with Log in with Twitter. Learn about the browser sign in flow.
- Mobile devices - Any web-connected mobile device can take advantage of Log in with Twitter. Learn about the mobile sign in flow.
Implementing Log in with Twitter
The browser and mobile web implementations of Log in with Twitter are based on OAuth. This page demonstrates the requests needed to obtain an access token for the sign in flow.
To use the “Log in with Twitter” flow, please go to your Twitter app settings and ensure that the "Allow this app to be used to Sign in with Twitter?” option is enabled.
This page assumes that the reader knows how to sign requests using the OAuth 1.0a protocol. If you want to know how to sign a request, read the Authorizing a request page.
If you want to check the signing of the requests on this page, the consumer secret used is: L8qq9PZyRg6ieKGEKhZolGC0vJWLw8iEJ88DRdyOg. This value is for test purposes and will not work for real requests.
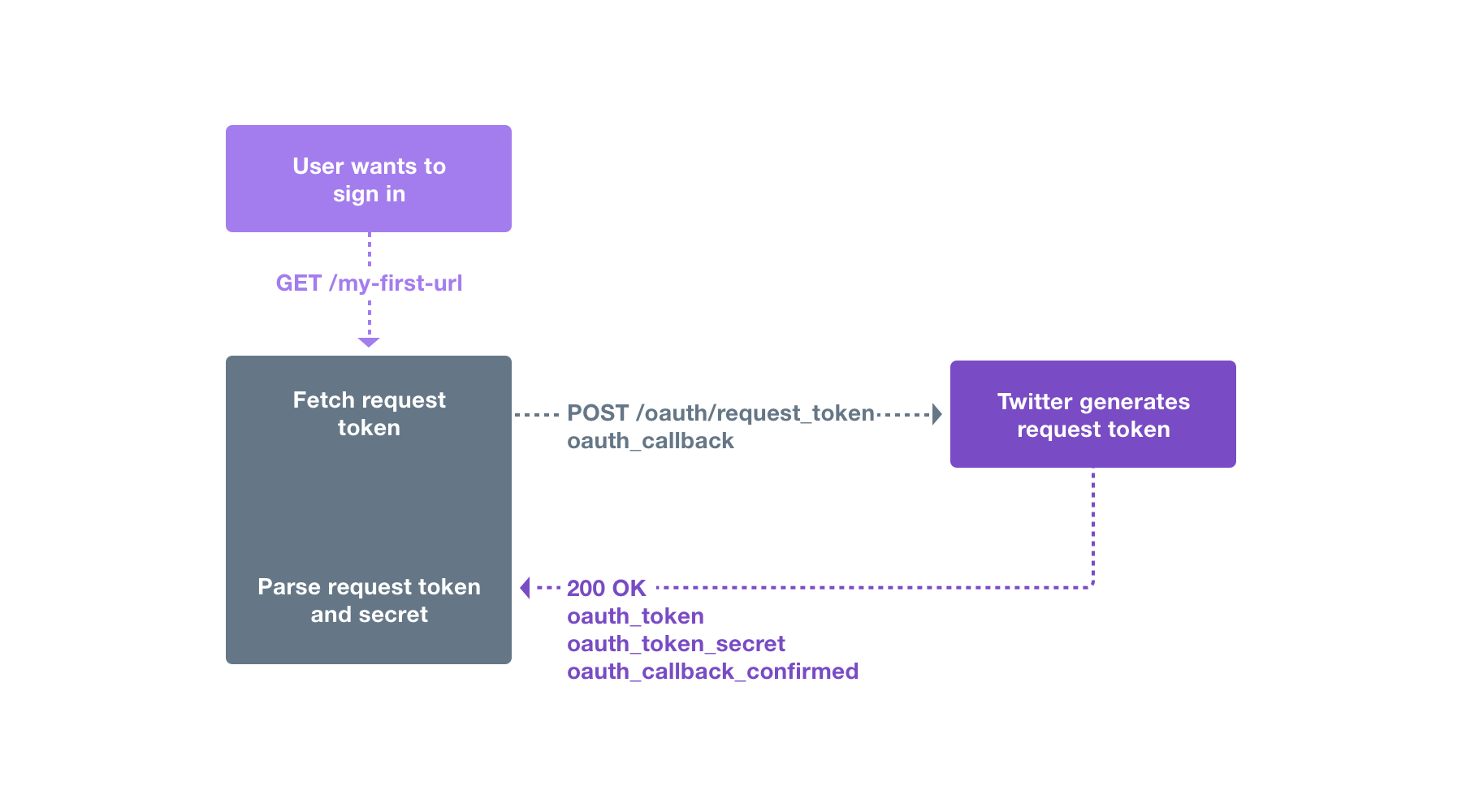
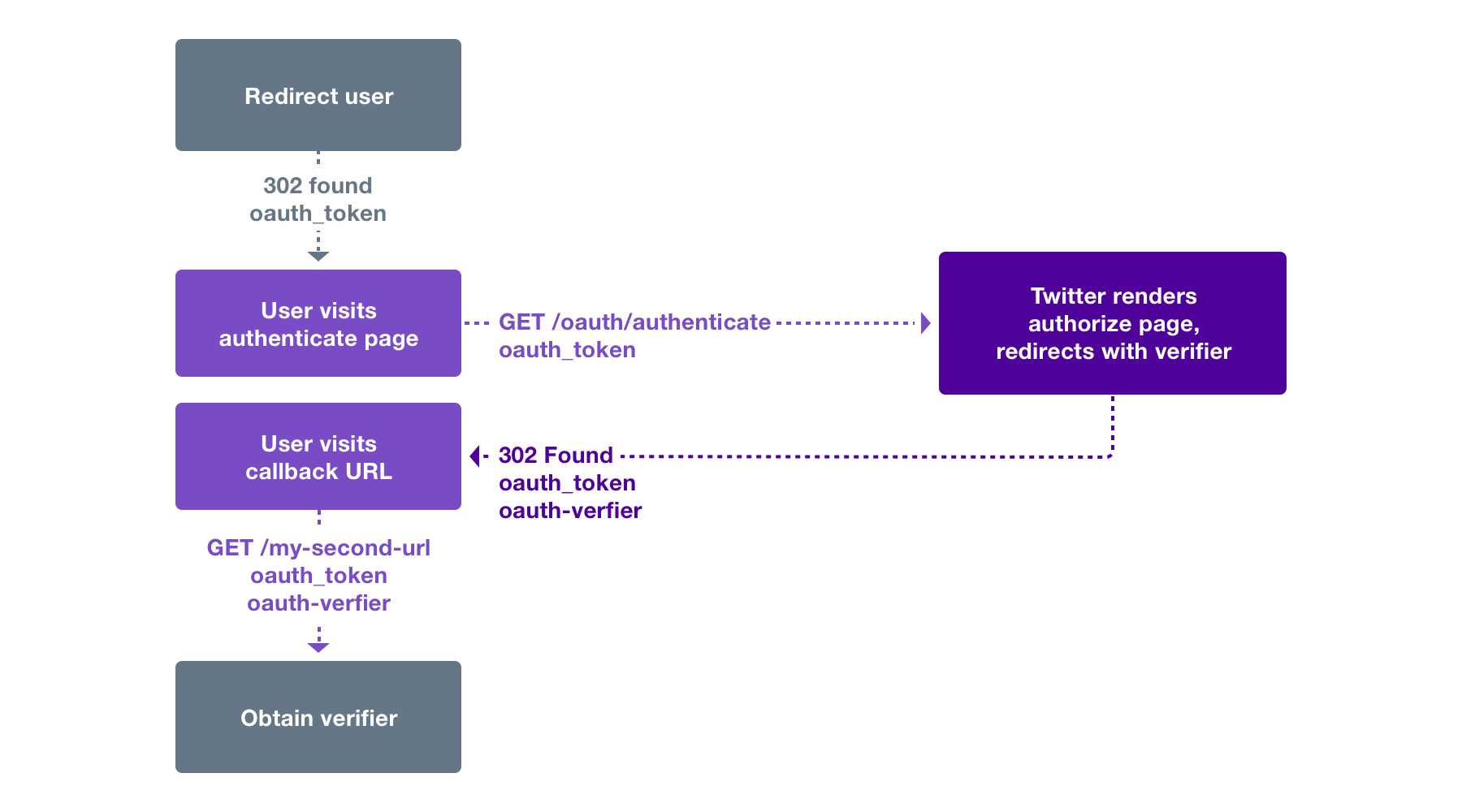
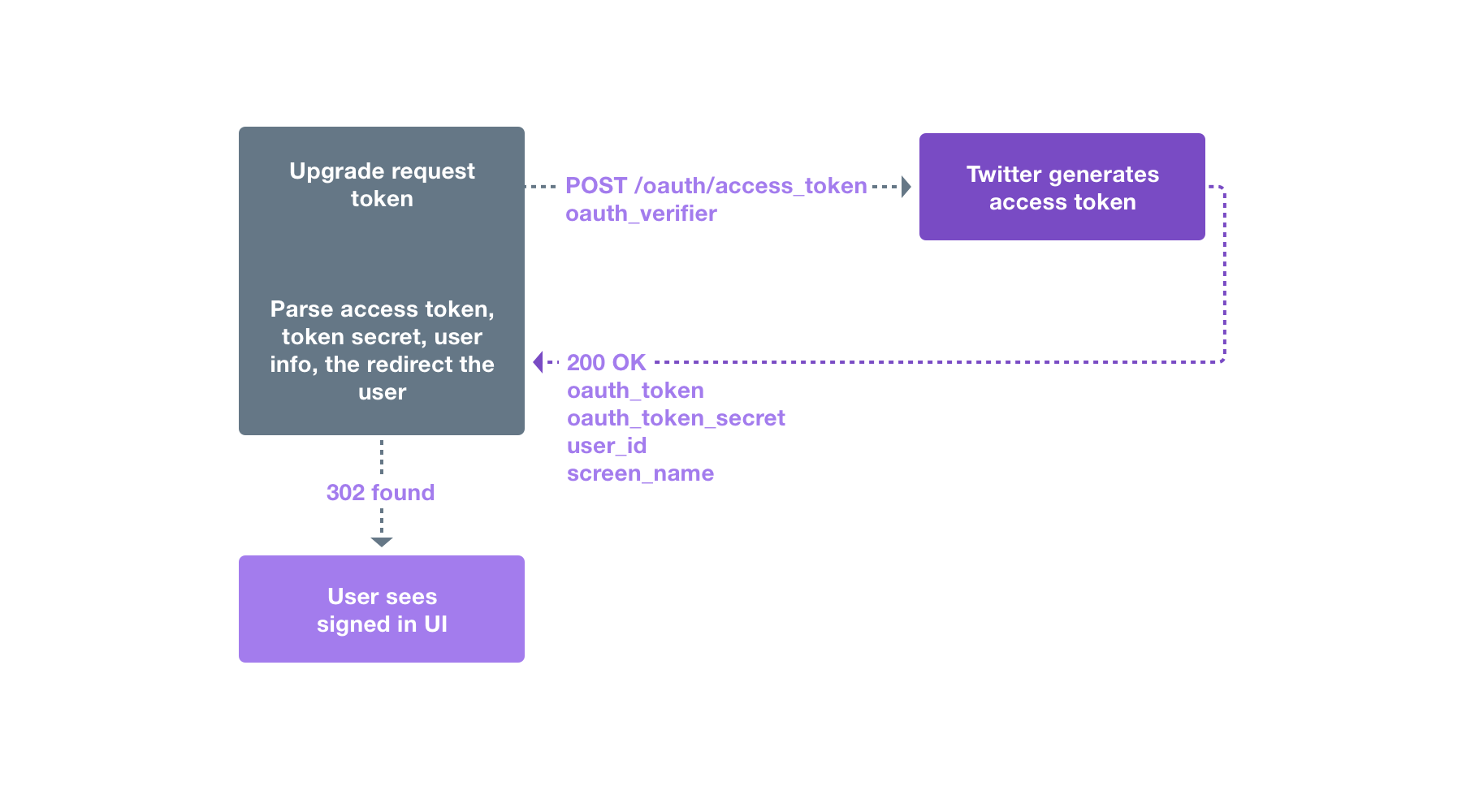
The three steps for implementing Log in with Twitter through obtaining a request token, redirecting a user, and converting a request token into an access token are listed below.